Photoshop for the Curious
File Format Fever
Months ago, as I first conceptualized how to approach this month’s Photoshop topic, I felt rather daunted over the prospect of adequately explaining each of the file types to which an image in Photoshop can be saved. I had to remind myself of the title for my Photoshop series. This isn’t “Photoshop for the Expert.” It’s “Photoshop for the Curious.” Fortunately for all of us, that makes the job of breaking down the available file formats a lot easier.

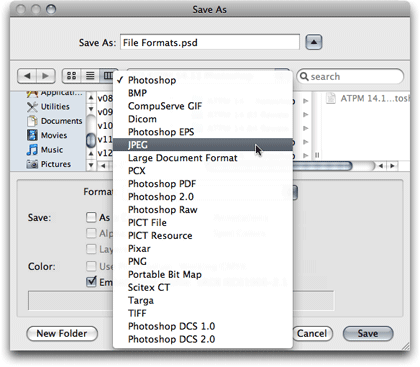
The Format menu reveals all the image file formats that can be chosen from the Photoshop CS3 Save As dialog box.
When you save a file and select the Format pop-up menu, a somewhat menacing list of choices is offered. But these formats can be faced without fear once one realizes that most of them can be safely ignored. This month, we’re going to look at eight of these formats. Everyone’s mileage may vary; however, as far as I’m concerned, all the other formats provide support for very specific tasks which are of practically no concern to many Photoshop users. What this means is that formats such as Photoshop Raw (not the same as Camera RAW), Pixar (yes, as in the creators of A Bug’s Life), or Scitex CT (another proprietary file format) are only used when working with niche workflows by people with far more Photoshop skill than I possess.
The Basic Eight
The following eight file formats are the only formats I have ever found a need to use: Photoshop, BMP, CompuServe GIF, JPEG, PCX, Photoshop PDF, PNG, and TIFF. Some years ago, I used to use the Photoshop EPS format to carry features over into the PageMaker page layout software—features that other formats didn’t support. Today, using InDesign, the native Photoshop format can be imported directly into a page layout, supporting all of the features I used to get from EPS, and many more.
Photoshop—.PSD
The Photoshop format is, of course, the default and native format in which to save images. It includes full support for all of Photoshop’s features, including layers, channels, color profiles, ad infinitum. Even if an image is just a photograph on a single, flattened layer, the Photoshop format is optimized. Such an image will save a little bit smaller as a Photoshop native file than as a TIFF (the de facto standard for uncompressed bitmap images). Even if the final destination must be a different file format, it’s always a good idea to keep a Photoshop-native copy that retains all the adjustment work, layers, etc. which can be modified at a later time. Think of this as the master copy from which other formats should come.
Another perk of using the Photoshop format is evident when using Adobe InDesign for page layout. Since InDesign fully supports Photoshop documents for import, the images retain their full transparency and other effects in the page layout, and can still be further adjusted back in Photoshop.
Tagged Image File Format—.TIFF or .TIF
TIFF files were created by the Aldus corporation as a common format for bitmap images in graphic design, such as photographs placed into the PageMaker layout software. TIFFs are not normally compressed and, as such, retain their full quality even if an edit is made and they are re-saved. This also means that the amount of hard drive space they occupy can become rather large.
Generally, whenever a photo needs to be saved in a widely compatible format after it has been edited, and full quality needs to be retained by not saving it into a compressed format, TIFF is the best choice. Virtually all page layout applications happily accept TIFF files.
The original specification for the TIFF format was intentionally very basic to ensure compatibility. In recent years, however, a number of add-on specifications have been adopted. At least two have, more or less, become a standard part of TIFF files. LZW compression reduces the TIFF’s file size without degrading image quality, but has had compatibility problems with some applications. TIFF files also now support clipping paths, which can mask an image into any shape other than the original rectangular boundaries.
Bitmap—.BMP
BMP files are almost exclusively used on Windows and the defunct OS/2 operating systems. On rare occasion, I encounter a need to save an image (usually limited-color graphics more often than photographs) as a BMP file in order to provide something compatible with an older Windows application.
The BMP format is, in a basic form, a lot like the TIFF format, although unofficially BMPs seem better suited for on-screen implementations where TIFFs are often used for images being printed. Another perspective might be that the similarity of BMP files to TIFF files is analogous to the similarity of digital point-and-shoot pocket cameras to a digital SLR. Both can provide excellent results, but there’s no argument to the superiority of an SLR camera.
PC Paintbrush Exchange—.PCX
PCX files, like BMP, are also almost exclusively used in Windows environments. Initially, PCX only supported up to 256 colors, but it was later expanded to support full color. It also sports a rather efficient compression algorithm which, like GIF, does not degrade image quality.
Since older versions of WordPerfect and Microsoft Word often had trouble with TIFF files, any time I had to prepare a one- or two-color graphic for someone to use in their word processor on a Windows machine, I would always save it as PCX, which worked fine in those applications.
In modern software, there’s hardly any need for the BMP and PCX formats, although they can still be used if compatibility is required with software running on an old machine.
CompuServe Graphics Interchange Format—.GIF
The GIF format was developed as a proprietary format for the CompuServe online network. Upon the advent of the World Wide Web, GIF files very quickly found their way onto Web pages, to the chagrin of Unisys, which owned the frequently abused patents on GIF’s compression method. Today, the patents have expired, and image editing software programs are free to support GIF files.
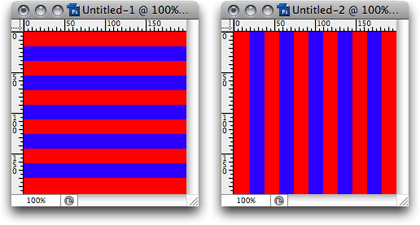
Since GIFs only support a maximum of 256 colors, they are not ideal for standard photographs. They are better-suited for graphics with large areas of a single color due to the way they are compressed. Where TIFF files will contain information for each and every pixel in the image, the GIF format in effect will save information for a pixel and an instruction to repeat it x number of times until a definition for a different color pixel is needed. In other words, “pixel × 3” requires less information than “pixel pixel pixel.” Also, since this multiplicity pattern works on horizontal rows from top to bottom, an image made up of horizontal stripes compresses better than an image made up of vertical stripes, even if the exact same colors are used and the dimensions of the image are identical.

When saved in GIF format, the 200×200-pixel image on the left was 49.8 KB. The same image rotated 90 degrees (on the right) weighed in at 60.9 KB.
Each color used in a GIF file is specifically indexed. If a Photoshop image contains fewer than 256 separate colors, then the image can be represented in the GIF file identically to the original. When the image has more than 256 colors, an algorithm must be used to reduce the number of colors. There are several ways to do this, but one of the most common is to randomly dither two or more colors that are part of the indexed palette such that they blend to a human eye, approximating a hue that is not part of the indexed palette.
A feature that webmasters have always enjoyed about the GIF format is the ability to define one of the indexed colors as transparent. By doing this, an irregularly shaped graphic can be placed on top of a color background without the telltale white bounding box. However, since only one color can be chosen for transparency, automatic edge smoothing (anti-aliasing) is really not possible and must essentially be done manually. The caveat of this is, if the anti-aliasing is created for a light background and the graphic is instead placed on top of a dark background, a light-colored halo appears around the graphic’s edges.

Left: a graphic without transparency. Right: white has been defined as the transparent color.
Another feature with GIF images is also one of the most notorious on Web pages—animation. I won’t attempt to settle any differences about the merits or drawbacks of animated GIF images, but it’s safe to say everyone who has browsed Web pages has seen them, and they’re often used just to attract attention on what is otherwise a poorly designed Web page. The GIF format provides animation simply by holding multiple images in the single file. Analogous to a cartoon flip book, these images are displayed in sequential order at a specified number of frames per second. Whether the animation only runs once, loops, or runs forward and backward is chosen at the time the animation is created.
Both pronunciations of GIF (with a soft G as in George or a hard G as in Gift) are officially correct. According to Wikipedia, the format’s creators always used a soft G, joking that “Choosy developers choose GIF” as in Jif peanut butter. However, many people feel the G should have a hard sound because the acronym’s word, “graphics,” has a hard G sound. To be clear, neither pronunciation is wrong, though I personally prefer the hard G.
Joint Photographic Experts Group—.JPEG or .JPG
The ubiquitous JPEG file format is actually named for the committee that created it. JPEG is the format virtually all consumer digital cameras produce and is, of course, used for the majority of photos seen on Web pages. All JPEG files carry a compression algorithm which, though efficient, comes at a cost. Whereas the compression used by GIF files is considered lossless, meaning no image information is lost in the compression, JPEG compression is lossy. Using the highest quality and least compression setting, JPEG photos appear virtually untouched and yet are considerably smaller than if they were saved in an uncompressed format such as TIFF. Conversely, heavy compression can be applied for radically smaller file sizes, but the result is a highly degraded image.

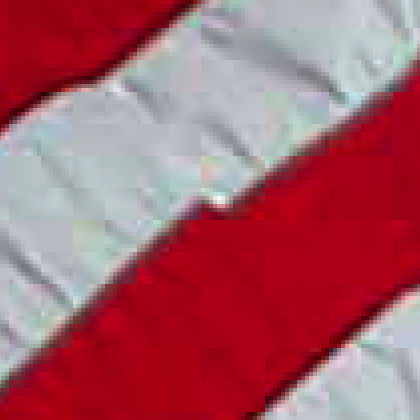
An enlarged view of JPEG compression artifacts.
Don’t be fooled, however, into thinking no quality is being lost in a maximum quality JPEG. “Maximum quality” simply means that as little information as possible is being lost. The nature of JPEG compression is that if information wasn’t being lost, it wouldn’t compress at all.
Different applications use different scales for defining the amount of compression to be used. Generally, it is either a 10-point or a 12-point scale—the highest number representing the best quality with minimal compression, and vice versa.
JPEGs should always be considered a final destination. Always keep an uncompressed original, such as a TIFF or Photoshop format, and save a copy down to JPEG for end use. If the most original format is a JPEG out of a digital camera, always keep those unaltered files and work on copies of them.
Photoshop Portable Document Format—.PDF
Photoshop is capable of saving directly to PDF, which is a good choice for sending a sample of an image that contains text layers. Using PDF format keeps text in its high-quality vector format that can even by highlighted and copied by a person viewing the PDF. Designers will often use the PDF/X variant to send Photoshop documents for commercial printing. The PDF/X version includes information needed for custom inks, trapping, etc. If you aren’t a graphic designer sending jobs to a commercial press, you have no need to worry about the PDF/X format.
Portable Network Graphics—.PNG
PNG files combine the best of what the GIF and JPEG formats offer. The format was created as an alternative in response to the patent enforcement concerns for the GIF format. PNG files are like GIFs in that they compress without loss of quality. However, like JPEG files, PNGs support full color and can be used for quality photographs. Surpassing both GIF and JPEG, PNGs support 8-bit transparency. This means that, in addition to fully opaque or fully transparent pixels, there can be more than 250 levels of translucency.

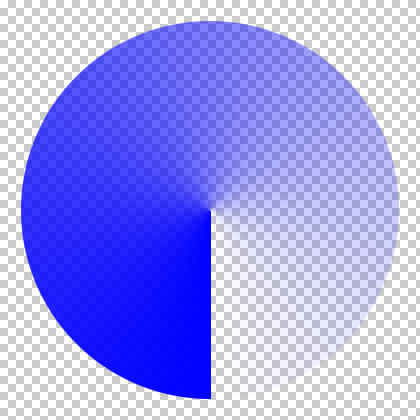
In Photoshop, the gray square background represents transparency. This graphic starts as a fully opaque blue and becomes increasingly translucent until it is fully transparent. PNG files can retain this translucency.
Unfortunately, full compatibility with PNG files has never really taken off. By the time Web browsers began commonly supporting PNG, the GIF format patents had expired. Even today, Internet Explorer does not properly support transparency in PNG images.
Because, like GIFs, PNGs compress extremely well for screenshot images while surpassing GIFs color limitations, PNG is my preferred format for submitting images that accompany articles submitted to ATPM.
Which Will You Choose?
My goal in describing these image file formats was not to suggest that any one is decidedly better than the others. There are very good reasons each of these should be used—given the right circumstances. Instead, by describing these formats, I hope you can better choose which is appropriate for your needs.
In Closing…
Upon reflection of my personal schedule and responsibilities, and needing to reduce the number of freelance projects I take on, this will be the last chapter of Photoshop For the Curious. I feel I have essentially run the full gamut of what I intended to accomplish with this series. It’s been a wonderful experience researching these topics and sharing them during the past two years. In fact, there are many Photoshop skills I, myself, have learned as a direct result of writing these articles.
To continue learning about Photoshop, permit me to suggest two podcasts provided by the National Association of Photoshop Professionals: Photoshop User TV and Photoshop Killer Tips. If time is crunched for you, try just the Killer Tips podcast. Each episode is generally only one or two minutes and provides a useful, near-daily tip for Photoshop mastery.
Happy Photoshopping!
Also in This Series
- File Format Fever · November 2008
- Don’t Reset—Preset! · October 2008
- Don’t Yield—Merge! · September 2008
- What If I Just Left It Alone? · August 2008
- Screen Replacements—When Reality Isn’t Real Enough · July 2008
- No Smoking Gun: Re-tooling Dodge and Burn · May 2008
- Mask-erades · February 2008
- Back in February · November 2007
- I Love Layers · October 2007
- Complete Archive
Reader Comments (1)
Add A Comment