Art Department
Web-Safe Colors
As promised, this month I will discuss how to get smaller, better-looking images on the Web by using the proper color tables. However, before I go on, allow me to thank A. Lee Bennett Jr. for his suggestion to mention the Photoshop Plug-in, "DitherBox." It is very useful for professional and amateur Web designers alike. You can check it at <http://www.ditherbox.com>.
Note: Everything discussed here about color tables applies mainly to GIF images and not to JPEG images, because JPEG doesn't support indexing.
Browser-Safe colors?
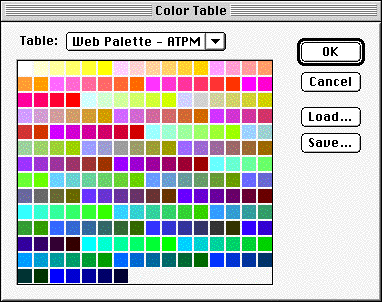
We said last month that different operating systems use different color schemes to display images. Although this does not affect designers, it does affect web designers. Images that will look good on the Web can only be achieved by using colors common to all operating systems. A scan of all color schemes used by operating systems revealed that there are 216 colors common to all color tables. Thus, the browser-safe palette was born:

How Safe is Browser-Safe?
Well browser-safe is as safe as you can get. Everyone who accesses your image via the web will see it as you do (relatively speaking). However, there is a catch. browser-safe colors were generated more because of math than adaptivity. Simply put, images will get dithered more often than not, even when all colors are from the browser-safe palette. Some third party applications, like DitherBox, try to avoid this by using advanced dithering techniques, but that's a different story.
Non-Dithered Images
Have you ever noticed that some people manage to post gorgeous graphics on the web that are not dithered? This is accomplished "adaptive indexing," a technique where the best (not necessarily browser-safe) colors are chosen. However, adaptive indexing has gremlins of it's own. If an adaptively indexed image is viewed with a monitor using less than 16-bit color, the browser automatically indexes the image to Web colors. The result is a badly-toned, dithered image.
Nowadays, a majority of systems are capable of displaying 16-bit or better. So, while dithering of adaptive images is a problem, it is not a serious one. In general, it should be quite acceptable to use adaptive indexing on your images. Below, I display an image which has been scanned and dithered both ways and illustrates the differences between the two processes.
FCSF: Fewer Colors Smaller File
Obviously, when you have fewer colors, there is less information encoded with the image. Even an insignificant file size reduction can result in much faster loading of your web page. The proper use of color tables can lead to as much as a whopping 40% file size reduction, and here is how to do it:
1) Open your file.
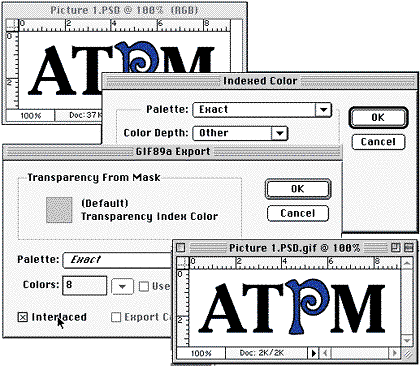
I will take the ATPM logo as an example here. It is a 260 x 95 pixels image with a file size of 37K (Photoshop format).
2) Convert the image to indexed mode (Adaptive).
Now, here is where you cheat... <grin>
3) Convert the image back to RGB mode.
4) Convert the image again to indexed mode, this time choosing the exact palette. In this example I had eight colors.
5) Export using the GIF 0.89a format. Make sure you choose the interlaced option, unless the image is small.
The image now is 2K. This is a dramatic savings compared to the Photoshop format and an impressive saving of 1.7K over GIF format using a full color index scheme.

I should also say that there are no hard and fast rules (including the technique discussed above) for making Web images. Each image is an challenge by itself.
Before I finish this off, I have a question to ask. I was thinking of ideas for ATPM 4.04. Any ideas, ATPMreaders? "Transparency on the web--the pitfalls," how does that sound?
Copyright © 1998 Jamal Ghandour,<jghandour@atpm.com>. Jamal Ghandour![]() is currently the Executive Manager at SwiftAd international. His motivation
is currently the Executive Manager at SwiftAd international. His motivation
for completing his masters degree in computer science was to research adevice to clone many Guy Kawasakis! The research continues...
Also in This Series
- Burning Your Own Music CDs · December 1999
- PDFs · July 1999
- Batch Processing · April 1999
- The Path · March 1999
- Web Buttons · February 1999
- QuarkXPress Trapped · December 1998
- Removing Moiré · November 1998
- HTML Editors · October 1998
- Photoshop Actions · September 1998
- Complete Archive
Reader Comments (0)
Add A Comment