Art Department
Color Composition
While passing through Undernet's IRC server last week, I came upon a #photoshop channel. Hoping to find some useful information, I entered the channel. Surprisingly, it was empty except for one person nicknamed Nikon. Evaluating the situation, I decided to ask if he had any new tips for Photoshop. He answered,
"Always use the RGB mode. I don't really advise using CMYK because it projects dull color tones."
Although his statement holds some truth, I realized that many people are completely clueless about color composition. I hope the following information makes the subject a bit clearer.
Note: A detailed coverage of color is impossible in the allotted space. If you would like some information that is not covered here, drop me an e-mail. I will be more than happy to answer. Also, I suggest you read my column in ATPM 3.07. It contains some related information.
RGB versus CMYK
The most significant difference between the two is that RGB is used mainly for images or presentations that are displayed on monitors, while CMYK is the only way to go for color separation (traditional printing). For simplicity's sake, I will not discuss Color Modes in relation to printing (no ink pigments, dot pattern or moirees ...Rejoice!). Rather, I'll relate more about how the computer handles colors.
Bit-depth, Calibration, Hexadecimal...Chaos...
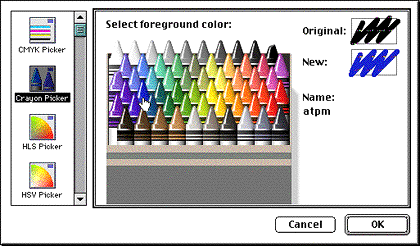
Okay I choose a green color from the color picker and use the bucket tool. Boom! The page is filled with green. What more is there to know? Well, many things. Here are a few factors that affect color:
Bit-depth: Most of you have come across this term, but may not know its meaning. Do not concern yourself with the math, just think of it as:
32 bit = billions of colors
24 bit = millions of colors
16 bit = thousands of colors
8 bit = 256 colors
4 bit = 16 colors
2 bit = monochrome
Percentages are the numerical counterpart for defining a color. You can do this by setting the C,M,Y,K--R,G,B--Hex percentages for print media--screen--Web, respectively.

Calibration is the process of maintaining a true WYSIWYG experience. I'll try to explain with an example. Let's say I make a graphic and post it on the Web. Tom and Belinda both look at it, each using a different screen gamma setting. Both will see the same visual but not with exactly the same color tones. Although these discrepancies can be resolved through periodical calibration, the cost involved usually prohibits everyone except professionals from doing it.
Miscellaneous: These include ways that the computer's operating system or web browser can potentially alter the way an image is displayed, unless some precautions are taken.
I'll bet you never thought there was so much to color, eh? Next issue, I'll show you how to potentially reduce your image file sizes up to 40% by using color schemes properly. Moreover, I will discuss how to achieve the best Web-safe colors!
Copyright © 1998 Jamal Ghandour,<jghandour@atpm.com>. Jamal Ghandour![]() is currently the Executive Manager at SwiftAd international. His motivation
is currently the Executive Manager at SwiftAd international. His motivation
for completing his masters degree in computer science was to research adevice to clone many Guy Kawasakis! The research continues...
Also in This Series
- Burning Your Own Music CDs · December 1999
- PDFs · July 1999
- Batch Processing · April 1999
- The Path · March 1999
- Web Buttons · February 1999
- QuarkXPress Trapped · December 1998
- Removing Moiré · November 1998
- HTML Editors · October 1998
- Photoshop Actions · September 1998
- Complete Archive

Reader Comments (16)
Thanks
If you meant to say "...translate decimal RGB values to hexadecimal RGB values..." then the answer is, it really isn't a formula--just a direct conversion. Decimal values for each of the red, green, and blue colors are 0 (darkest) to 255 (lightest). Hexadecimal values are from 0 to FF. Remember that hexadecimal is base 16 instead of base 10 as most of us are accustomed to. The extra 6 digits are represented with the letters A through F since there are no Arabic numerals to represent them. Therefore, a decimal value of 9 equals a hex value of 9, but a decimal value of 12 equals a hex value of C. In decimal, you gain an extra digit when rolling over from 9 to 10. In hexadecimal, the second digit comes when you go from F (which is 15 in decimal--remember, '0' is a number, too) to 10. The number 10 in hex equals 16 in decimal, and so on until you reach FF which is 255 in decimal.
Yeah, it's complicated. If doing the math in your head is too much, there are alternatives. Most scientific calculators have built-in conversion. You can key un a number, such as 150 in decimal mode, hit the hexadecimal button, and you get the converted value (96). Another possiblity is to download any of a zillion free utilities to do conversion. The one I use makes an excellent calculator replacement for the pathetic-looking calculator that comes with OS 9 and lower. It's called Calc II. To convert decimal to hex, type in a decimal number, then hit the HX button. To go the other way, type in a hex value (such as FA), hit the 2F (second function) button, then the HX button (which is now the DEC button because you hit the 2F button).
And on a completely different tangent of what you're asking, but I'll mention anyway, if you want to define a web-safe color, simply make sure to only use either 00, 33, 66, 99, CC, or FF for any of the three RGB values, such as 6633CC.
I run into this problem because I photograph with dia's, scan them in and print them out, hoping to get all my wonderful color on paper.
Also, is it true that laser printers have a higher saturation than inkjet printers?
Thanks.
/\ / \ /----\ / \ / \ / \/ \ ----------Think of this bigger (outside) triangle as a space that contains all the colors that can be represented with RGB on a monitor. The smaller triangle inside the bigger one is, for the most part, the amount of color that CMYK printing can represent. Fortunately, most of the colors you'd want to reproduce still fall within the smaller triangle, but when you start to have some really vibrant purples or greens, for example, you'll observe some color shifting.If you don't have these apps, look for DigitalColor Meter which may be already installed on your computer. In OS X, it's probably located in your /Applications/Utilities/ folder. In OS 9, it should be in /Applications (Mac OS 9)/Apple Extras/Monitors Extras Folder/
Looking forward
Thanks
Negar Shiukhi
But as for negative values—that's not a possibility to even be considered. The values range from the color in question being fully nonexistent to being fully present. Nonexistent is typically represented as 0 and fully present is represented either as 100% or as the maximum bit value of 255 (or FF in hexadecimal). If all three colors are 100%, then you have white. If all three are 0%, you have black. How can there be negative values?
Add A Comment